CloudQA Library

Bright-Interactive Case Study
Bright-Interactive is award-winning, feature-rich, intelligent digital asset management software that makes managing brand media seamless, whatever the size of the organization.

Selenium 4 Released- What’s New?
If you think that testing automation engineers are the only people in the world who should care about the major update of Selenium, you’re wrong.

5 Software Testing Strategies to Uplift Business Growth
Developing a detailed software testing plan compiled using effective strategies has quite a few benefits including saving up on time and resources while ensuring a quality end product.

Test Automation in Production Environment
This article deals with the automation strategy and implementation in the production environment. As an automation engineer, we set up the test environment as a part of the automation life cycle and run scripts on that.

Microsoft’s Dynamics 365 test Automation – Codeless!
Several problems that seemed not a much of trouble, positioned quite a significant risks to organizations. This is why Dynamics 365 automation testing came into the picture.

User Acceptance Testing : Codeless Automation solution
User Acceptance testing is an integral part of software development life cycle. By definition user acceptance testing is a type of testing where the software is tested in the real world by intended audience.
RECENT POSTS
Guides

How To Select a Regression Testing Automation Tool For Web Applications
Regression testing is an essential component in a web application development cycle. However, it’s often a time-consuming and tedious task in the QA process.

Switching from Manual to Automated QA Testing
Do you or your team currently test manually and trying to break into test automation? In this article, we outline how can small QA teams make transition from manual to codeless testing to full fledged automated testing.

Why you can’t ignore test planning in agile?
An agile development process seems too dynamic to have a test plan. Most organisations with agile, specially startups, don’t take the documented approach for testing. So, are they losing on something?

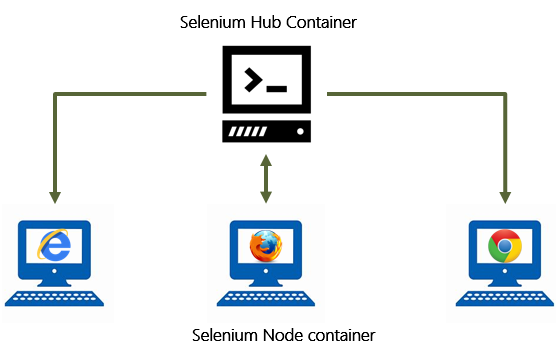
Challenges of testing Single Page Applications with Selenium
Single-page web applications are popular for their ability to improve the user experience. Except, test automation for Single-page apps can be difficult and time-consuming. We’ll discuss how you can have a steady quality control without burning time and effort.

Why is Codeless Test Automation better than Conventional Test Automation?
Testing is important for quality user experience. Being an integral part of Software Development Life Cycle (SDLC), it is necessary that testing has speed, efficiency and flexibility. But in agile development methodology, testing could be mechanical, routine and time-consuming.