Selenium 4 Released- What to Expect?
Why Selenium 4.0 is important
If you think that testing automation engineers are the only people in the world who should care about the major update of Selenium, you’re wrong.
Of course, Selenium has become the industry standard for implementing custom automated tests and is considered to be the first go-to solution for every web application that has grown out of an approach where manual testing could have solved the majority of the problems.
But what is often left out of the picture is that businesses that heavily rely on Selenium are not only the ones who have automation QA engineers on their team but also the ones who have integrated codeless automation testing tools based on Selenium.
Selenium-based codeless testing has become a real lifesaver for every business that realizes the importance of automation but doesn’t have in-house QA experts who would be able to implement it. Such tools not only make the deployment possible for anyone with the basic understanding of web browsers but also make it possible to run regression tests, do synthetic monitoring and load testing without any knowledge of Selenium framework at all.
A perfect example of such codeless automation software is CloudQA. On top of Selenium, we’ve developed a tool that requires zero effort from the team, integrates with the third-party applications, makes building test cases easier than ever before, monitors your web page performance 24/7 and costs less than hiring a junior manual tester.
If you want to learn more about the benefits of Selenium-based codeless automation tools, get a free demo.
Selenium 4 major changes
Lets go through the major changes of Selenium 4.0 Alpha version-
W3C WebDriver Standardization
First of all, Selenium 4 WebDriver is completely W3C Standardized. The WebDriver API has grown to be relevant outside of Selenium and has been used in multiple tools for automation. For example, such mobile testing tools as Appium and iOS Driver heavily rely on it. The W3C standard will also encourage the compatibility across different software implementations of the WebDriver API.
Here’s how Selenium Grid communicates with the Driver executables in previous versions:

A test in Selenium 3.x communicates with the browser at End node through the JSON wire protocol at the local end. This approach requires encoding and decoding of API.
With the updates we’re expecting to see in Selenium 4, the test will directly communicate without any encoding and decoding of API requests through W3C Protocol. Although JAVA bindings will be backward compatible, the focus will remain more on the W3C Protocol. The JSON wire protocol will no longer be used.
There are multiple contributors to the W3C WebDriver specs, and the whole process can be seen on GitHub.
Selenium 4 IDE TNG

The Selenium IDE support for Chrome is available now. You can download it from- https://selenium.dev/selenium-ide/
As we all know that Selenium IDE is a record and playback tool. It will now be available with the following, much richer and advanced features:
- New plug-in system. Any browser vendor will now be able to easily plug into the new Selenium IDE. You’ll be able to have your own locator strategy and Selenium IDE plug-in.
- New CLI runner. It will be completely based on NodeJS, not the old HTML-based runner, and will have the following capabilities:
- WebDriver Playback. The new Selenium IDE runner will be based entirely on the WebDriver.
- Parallel execution. The new CLI runner will also support parallel test case execution and will provide useful information like time taken, and a number of test cases passed and failed.
Improved Selenium Grid
Anyone who has ever worked with Selenium Grid knows how difficult it is to set up and configure. Selenium Grid supports test case execution on different browsers, operating systems, and machines providing parallel execution capability.
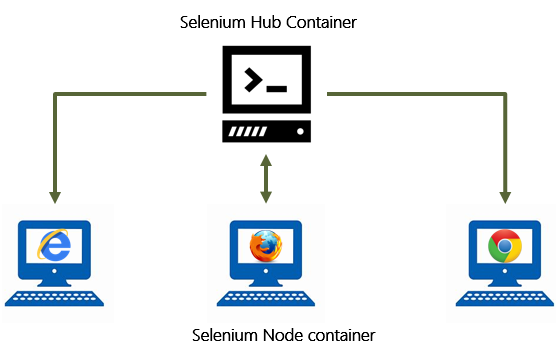
There are two main elements of the Selenium Grid: Hub and Node.
Hub acts as a server, a central point to control all the test machines in the network. In Selenium Grid there is only one hub which allocates the test execution to a particular node based on capability matches.
Node, in simple words, is a test machine where test cases actually run.

For more details on Selenium Grid, we suggest reading the complete official tutorial on Selenium Grid.
Until now, the setup process of the Selenium Grid has often caused testers difficulties with the connecting node to the hub.
In Selenium 4, the grid experience has become smooth and easy since there will no longer be any need to set up and start hubs and nodes separately. Once you start a Selenium server, the grid will act as both a hub and node.
Selenium provides three types of grid-
- Standalone Mode
- Hub and Node
- Fully Distributed
The new selenium server jar contains everything which is required to run a grid. It has all the dependencies. The new grid also comes with Docker Support. For now, the docker integration doesn’t make use of UNIX domain sockets, so ensure your docker daemon is listening on port 2375.
For more details, refer to- https://github.com/SeleniumHQ/selenium/wiki/Selenium-Grid-4
Better Observability
“Passive observability is the ability to do descriptive tracing.”
– Simon Stewart
Observability, logging and debugging is no more confined to DevOps now. As part of the upcoming release, the request tracing and logging with hooks will be improved to provide automation engineers a hold on debugging.
Refreshed Documentation
Documentation plays a key role in the success of any project. Selenium docs have not been updated since the release of Selenium 2.0. Meaning, that anyone trying to learn Selenium in the past several years, had to use the old tutorials.
So, naturally, the renewed and up-to-date documentation, which SeleniumHQ promises to deliver us along with the 4.0 version, has become one of the most anticipated Selenium updates within the testing automation community.
Improvements in Selenium 4.0 Alpha version-
ChromiumDriver and DevTools:
In Selenium 3, EdgeDriver and ChromeDriver have their own implementation inherited from RemoteWebDriver class. In Selenium 4 Chromedriver and EdgeDriver are inherited from ChromiumDriver. ChromiumDriver class has predefined methods to access the dev tools. Consider the below code snippet-

The above code creates a session to the given URL and executes javascript to print a message. DevTools is a class which has methods to get a handle on developer options.
DevTools can also be used for performance measurement and get page load time.
Better Window and Tab Management

newWindow() method opens a new window or tab based on the WindowType given in its parameter.
Relative Locators
In Selenium 4 alpha version we can also get locators relative to any other locator.
- toLeftOf() : Element located to the left of specified element.
- toRightOf() : Element located to the right of the specified element.
- above() : Element located above with respect to the specified element.
- below() : Element located below with respect to the specified element.
- near() : Element is at most 50 pixels far away from the specified element. The pixel value can be modified.
Full-Screen Snapshot
Now we can take the full page screenshots with getFullPageScreenshotAs() method in the Firefox. But instead of typecasting it to ‘TakesScreenshot’ interface, we need to typecast it to FirefoxDriver instance.
File src = ((FirefoxDriver) driver).getFullPageScreenshotAs(OutputType.FILE);
There might be some more interesting features and improvements, so go ahead and explore!
RECENT POSTS
Guides

How To Select a Regression Testing Automation Tool For Web Applications
Regression testing is an essential component in a web application development cycle. However, it’s often a time-consuming and tedious task in the QA process.

Switching from Manual to Automated QA Testing
Do you or your team currently test manually and trying to break into test automation? In this article, we outline how can small QA teams make transition from manual to codeless testing to full fledged automated testing.

Why you can’t ignore test planning in agile?
An agile development process seems too dynamic to have a test plan. Most organisations with agile, specially startups, don’t take the documented approach for testing. So, are they losing on something?

Challenges of testing Single Page Applications with Selenium
Single-page web applications are popular for their ability to improve the user experience. Except, test automation for Single-page apps can be difficult and time-consuming. We’ll discuss how you can have a steady quality control without burning time and effort.

Why is Codeless Test Automation better than Conventional Test Automation?
Testing is important for quality user experience. Being an integral part of Software Development Life Cycle (SDLC), it is necessary that testing has speed, efficiency and flexibility. But in agile development methodology, testing could be mechanical, routine and time-consuming.