Want a flawless ecommerce website? Use Synthetic Monitoring
No website is free from technical issues. In fact, chances are, your customers faced a glitch in the past 24 hours. This is due to the issues like poor coding, incompatible browser and delays in loading at a location. If such issues go unnoticed for a long time they can damage your sales and reputation. We’ll show how you can use Synthetic Monitoring to overcome these challenges.

What is Synthetic Monitoring and how it can help your ecommerce website
Synthetic monitoring checks how a website performs with the use of virtual customers. It can simulate real user interactions. Monitoring can run with real browsers and geographical locations. Once set up, monitoring runs 24×7 to alert the managers in case of any glitches.
In general, you should focus more on critical paths of shopping on your website. The navigation flows such as Sign up, Login, Add To Cart, and Checkout are critical for any ecommerce website. You can then add any other navigation flows like applying a promo code.
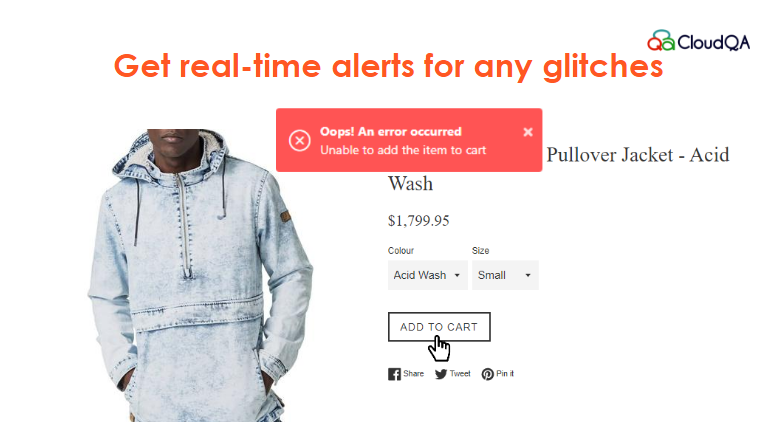
When there’s a glitch, synthetic monitoring tool will allow you to see where and why it has occurred. Your team can then take quick actions before any glitch affects your customers.

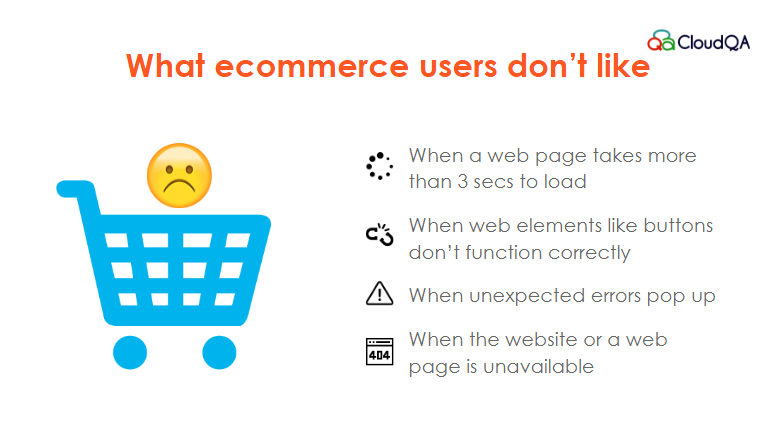
Customer expectations are rising, and they don’t tolerate slow performances. Presence of alternatives makes it easy for them to abandon a web app with quality issues. Bad experience affects the user’s impression of a brand.
For ecommerce sites, Akamai reports 75% of online shoppers who experience glitches, crashes, or long loading time, will not purchase anything. A prudent quality analysis can reduce the probability of large losses.
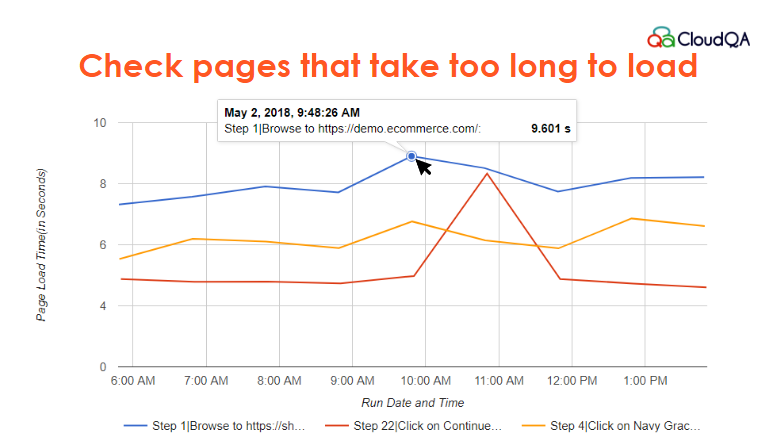
Synthetic monitoring allows you to get various metrics on website performance. It records the time taken by the website to respond to each user-like action. You can use these metrics to fix your website according to user expectations.

Status codes are website Server and Client errors such as ‘404 Page Not Found’. They indicate that something has temporarily or permanently malfunctioned. The code in the response indicates what type of problem has occurred. If you are interested to know more: Wikipedia has a great article on status codes.
These errors are common and may come unexpectedly. You can be proactive and monitor website homepage or links that are critical for sales. As mentioned before, it is monitored for real browsers and geographical locations.

You may put efforts into upgrading the design or collecting customer analytics. But when such services may end up affecting the performance of your website. Change in theme most commonly breaks navigation links and button. It may also load poorly on mobile websites. Other 3rd party services used for analytics, marketing or inventory can also slow down a web page or the whole website
Synthetic monitoring can be used to understand the impact of 3rd party services. You can experiment with various services (or their combination) to see which affects the least.

Ecommerce is competitive and user expectations will continue to rise. Hence, monitoring solutions are desirable to have quality digital experience. You cannot depend on customer feedback to take corrective action on your ecommerce website. Using a synthetic monitoring tool is necessary to avoid losing customers who don’t tolerate any poor performance. By taking proactive actions ecommerce managers can ensure a flawless ecommerce website.
LIKE THIS POST SHARE IT WITH YOUR FRIENDS
RECENT POSTS
Guides

How To Select a Regression Testing Automation Tool For Web Applications
Regression testing is an essential component in a web application development cycle. However, it’s often a time-consuming and tedious task in the QA process.

Switching from Manual to Automated QA Testing
Do you or your team currently test manually and trying to break into test automation? In this article, we outline how can small QA teams make transition from manual to codeless testing to full fledged automated testing.

Why you can’t ignore test planning in agile?
An agile development process seems too dynamic to have a test plan. Most organisations with agile, specially startups, don’t take the documented approach for testing. So, are they losing on something?

Challenges of testing Single Page Applications with Selenium
Single-page web applications are popular for their ability to improve the user experience. Except, test automation for Single-page apps can be difficult and time-consuming. We’ll discuss how you can have a steady quality control without burning time and effort.

Why is Codeless Test Automation better than Conventional Test Automation?
Testing is important for quality user experience. Being an integral part of Software Development Life Cycle (SDLC), it is necessary that testing has speed, efficiency and flexibility. But in agile development methodology, testing could be mechanical, routine and time-consuming.
Improve the shopping experience today