
Feature Overview

Real User Experience
Simulation Most application monitoring tools can’t generate real users, only virtual. This happens because every browser has its’ own technology of rendering pages while loading. Therefore, we use the browser to discover the system performance that the user will be dealing with. Selenium is the most appropriate tool for this question, because it allows the simulation of the user’s actions in real browser.
SLA monitoring—Monitor your application 24/7
Ensure that your web application is available and performs well from anywhere in the world to meet your SLAs. Test your app from São Paulo Or from London. Or from other locations worldwide, you can test out how users will interact with your site, at any frequency. You’ll see detailed errors and slower performing pages before your customers can find them, wherever they may be.


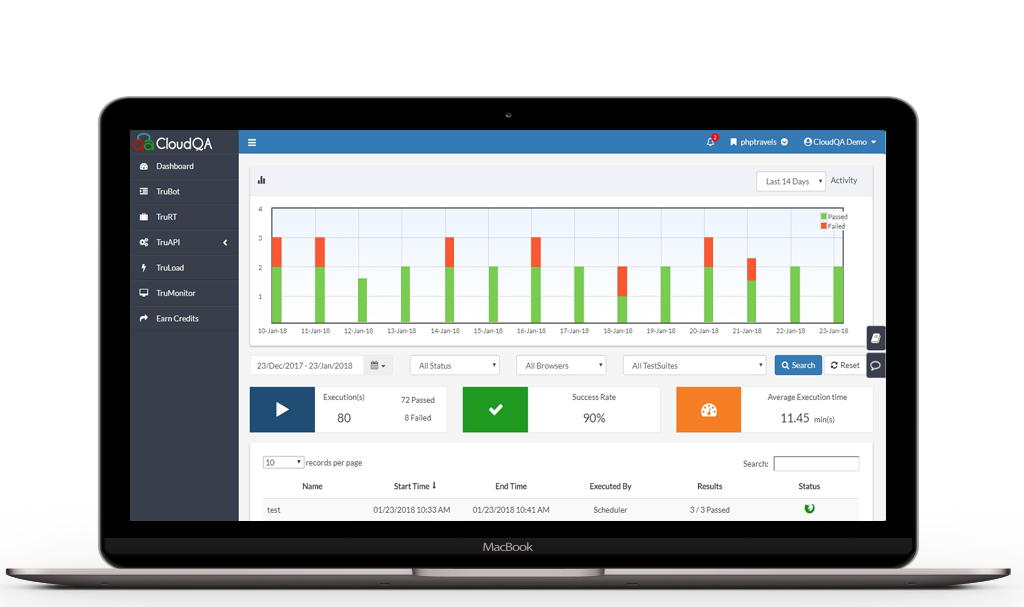
Real-time dashboards with drill down
Availability and performance online dashboards are available. Application to Transaction to Page level is visible through drill down. Track down individual incidents of page errors or performance breaches. Historical data will be available for a year.
Intelligent and Customizable Alerts
Getting to know problems with your shopping carts, logins, and other website transactions from your users isn’t the most efficient way to be alerted. Our alerts system can be customized to send you an SMS, email, Slack and PagerDuty integrations, or push notification in the event downtime happens, so you’re the first to know. You may schedule the application downtime, during which monitoring will not be conducted.

Feature
TruMonitor
Other Web Monitoring tools
Build one workflow and reuse for any variations of data inputs


Edit any step in the workflow post recording. Change workflow steps simply with drag-and-drop feature Or edit any step


Verify status codes as well as any functional outcomes


Supports various screen resolutions


Runs Java Scripts and AJAX


Real browsers monitoring – Chrome and Firefox


Screenshots for every step in a workflow


Get user side web page rendering times


Aggregate as well as individual monitoring metrics


CloudQA supports modern web technologies

- Cloud-based setup that is simple and gets you operational in minutes
- Setup complex functional tests without coding in minutes
- Re-use functional scripts for multiple tests - huge saving in QA time & effort
- Complete control over worlkflow scripts and think time
- 24 x 7 synthetic monitoring with real browsers
- Multiple browser support
- Take advantage of globally distributed sites to make observations from locations that matter for your business
- No waiting for the next scheduled test window to see if an error is persistent or anomalous
- Distributed cloud based agent generated measurements of your web site independent of and even in the absence of real-user traffic
- Setup monitoring from multiple locations worldwide
- Schedule your monitoring frequency to as low as 5 minutes apart
- No expensive licensing or long term commitments
