Testing your PWA: Progressive Web Application
PWAs or Progressive Web Applications is quite a buzz in tech media. The increased number of mobile users and the App-like experience which it provides contributed a lot to its popularity.But what is PWA and how is it different from native mobile apps? How PWA’s are developed and what are key points which a tester should keep in mind while testing it?Let’s take a look-
Before jumping directly on how to test a Progressive Web App, we should first understand what exactly is it and what are key points which a tester has to keep in mind while testing it.
PWA or Progressive Web Application is a web app which uses modern web(or website) capabilities to give an app-like experience to users. In simple terms, it is a hybrid of a website and mobile app. A website which behaves more like an app downloaded from Appstore/PlayStore.
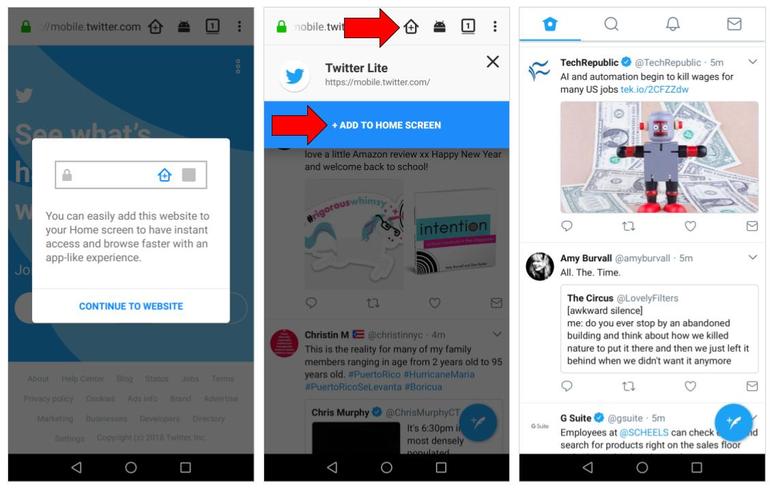
It starts as a normal webpage in a browser, and as a user explores the web page, they get the prompt if they would like to “Add to Home Screen”. Once the user gives the thumbs up to this prompt, PWA gets added to their home screen. Once open from the home screen, it can even hide the browser UI controls and appear as an app.

Some of the popular PWAs are-
- Twitter lite
- Flipkart lite
- Trivago hotel booking PWA
- Forbes
- Starbucks coffee PWA etc
Testing Strategy for PWA-
To device testing strategy for PWA, let’s first understand how is it different from mobile apps or responsive apps.
The basic difference between a PWA and a responsive app is that it does not require any installation like an app but it supports all features of APP.
Features of Progressive Web Apps-
1) Responsiveness and browser compatibility- These apps are based on Progressive enhancement principles. The progressive web design strategy is to provide basic functionality and content to everyone regardless of browsers and connection quality while delivering the most sophisticated page version to users whose newer browser can support them.
So PWA is compatible with all browsers, screen size, and other device specifications.
2) Offline Support- PWA support offline and low-quality network both.
3) Push Notifications- Push notifications play important role in customer engagement if used wisely.
4) Regular Updates- Like any other app, PWA can also self-update.
5) An APP like interface- These apps mimic interactions and navigation’s of native apps.
6)Discoverability- These apps are shared through URLs so which can be easily found. A user has to visit on the site and add that to the home screen.
Technical Components of PWAs-
The Web App Manifest- Essentially a web app manifest is a JSON file through which developer can control how the way the app is displayed to the user i.e.full screen visibility with no address bar.
Service Worker-It is a javascript file which handles user’s interaction with the app.It runs independently from webpage or app. It supports the main features of PWAs like push notifications, offline work mode, and background synchronization.
Key Points to keep in mind while testing PWA
There are some key points which a tester should keep in mind while testing a progressive web application-
- Validate PWA Manifest- A manifest file is a must for PWA. A tester should look for following in the file-
- It has a name or short_name property.
- has start_url property.
- Web App Manifest has an icon property must include a 192px and a 512px sized icons.
- Display property should be set to standalone, fullscreen and minimal-UI.
- Validate Service worker- Service Worker registered with a fetch event handler.
- The website should be served fully via HTTPS- Safety is the major concern in the world of PWA and tester should always make sure that site is served via HTTPS. To test this, You can use Lighthouse by Google Developers, Jitbit, SeoSiteCheckup, DigiCert, SSL shopper, SSL labs, etc to test if your website is served over HTTPS or not.
- Web pages are responsive: Make sure that your web application shows responsive behavior across all mobile and desktop devices.
You can use these tools to test for your web app’s responsiveness. - Offline Loading: All of the web pages or at least some critical pages should work offline. As a tester, you need to make sure that your web app responds with a 200 when it is offline.
- Lighthouse or WireMock tool can be used for testing this.
- Metadata for ‘Add to Homescreen’: You need to test if the web app provides a metadata for ‘Add to Homescreen’.
- You can use Lighthouse to test for metadata for ‘Add to Homescreen’.
- Page transitions- Transitions should be smooth and should not be snappy even on slow networks.
- This should be done manually on a slow network. A tester should check the responses. When a user clicks on any button, the page should render immediately.
- Each page must have a URL: Every page on your web app must have a URL and all the URLs must be unique.
Test it by checking that every page is linkable by a URL and it is unique to be shared on social media or other platforms. The URLs can also be opened directly in new browsers. - Schema.org- Tester should also check for Schema.org is available whenever required. Google’s structured Data can be used to ensure that image, data etc are available or not.
- Push Notifications- A tester should test push notification keeping in mind that they are not overly aggressive. Also, they should be asking for permissions to the user.
- Functionality- This is the most essential part of any testing. Functional testing covers the aspects of the app with respect to the functionality defined in the requirement document. A tester can do it both manually or through automation.
There are various tools to perform automation testing which are quick to set up and easy to use-
Automation tools to test PWAs- PWA’s are like any other mobile app. CloudQA comes with codeless test automation tools through which a user can record the functional test cases and execute them. It also comes with the capabilities to add assertions, manage test case execution and reporting.
It is a powerful tool for codeless automation, so a tester without having any coding knowledge can easily use it and automate the test cases. Let’s get into the details of the tool and how can it be used for testing PWA.
Quickly convert your end-to-end web testing process to run over 80% faster and accurate now.
Test Recorder by CloudQA- Test Recorder is a record and save tool provided by cloudQA. Its trial version is quite rich in features and should suffice for basic functional testing. You can always buy the full version to harvest the more extensive features. To start with, download the CloudQA tool from the following link- https://cloudqa.io/
Click on the Free Trial button on top right and you will be taken to the registration form. Fill in the details and submit. After the registration is done, this will add an extension to chrome which will look like-

1) Open a new tab in chrome and enter URL of the website. Click on F12 to open the responsive mode of browser and select the device to emulate. For eg- Type cloudqa.io in URL and press F12. Select the device you want to test.

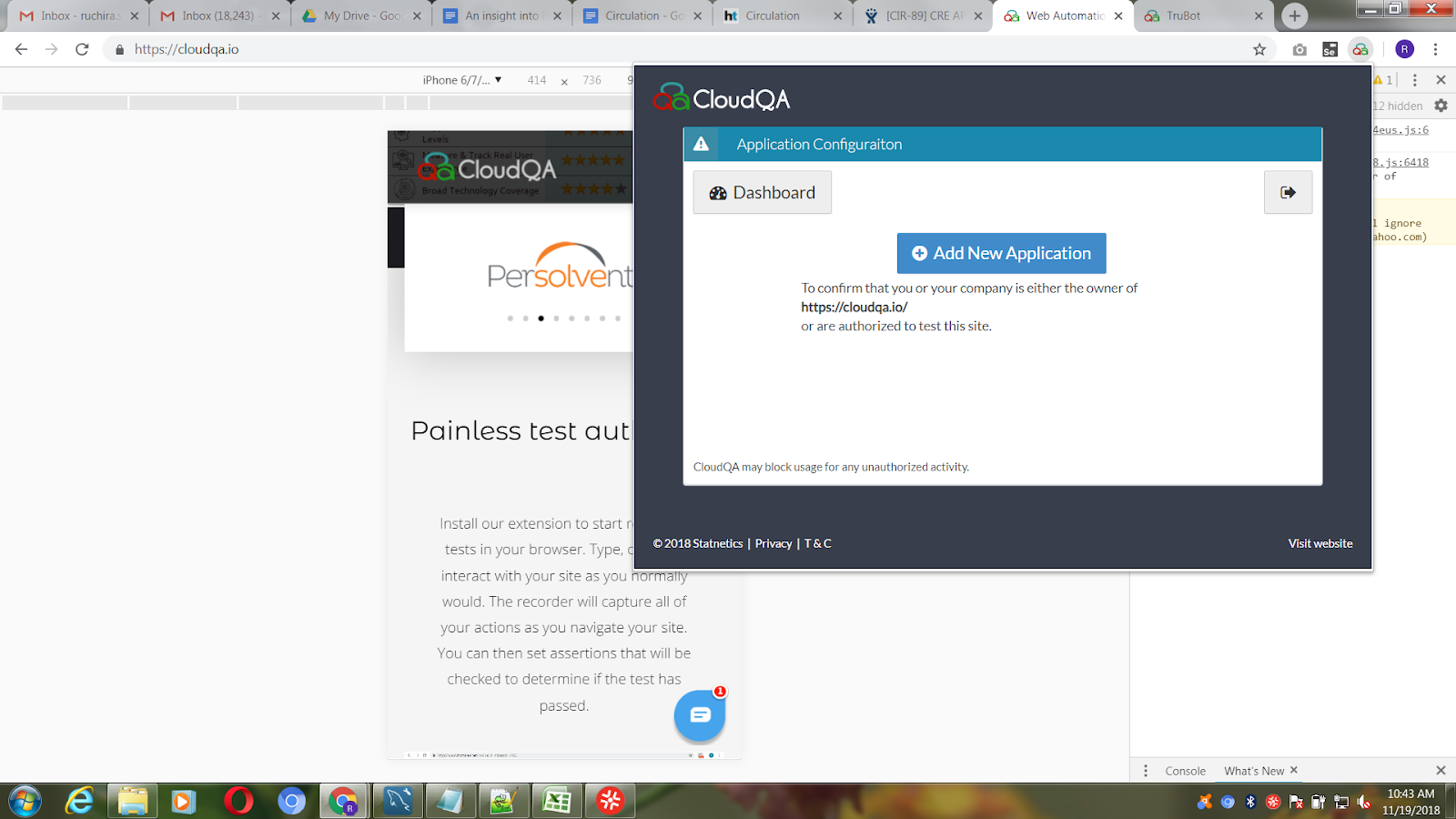
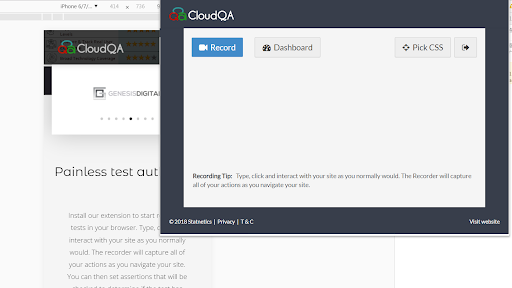
2) Click on CloudQA extension in your browser and you will get this screen-

3) This automatically detects the URL of the current screen and asks you for confirmation. Click on Add New Application and this will take you to the recording screen.

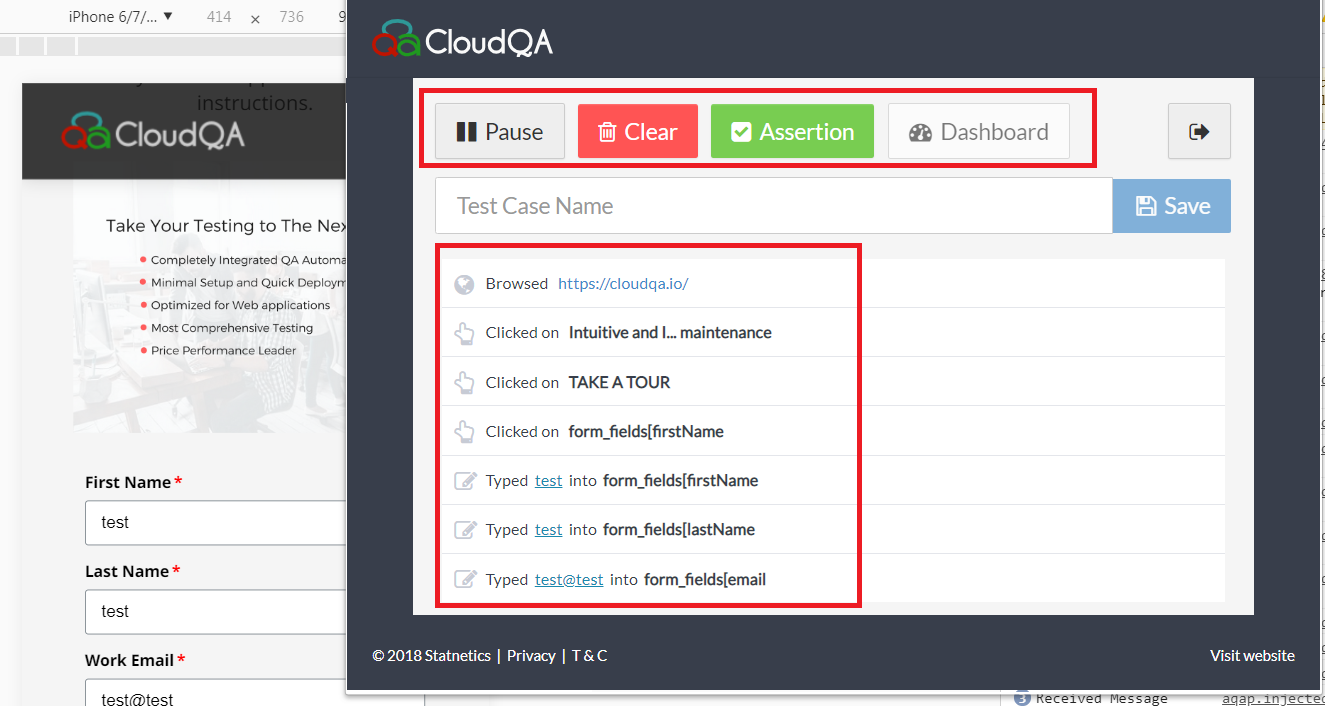
4) Click on Records and start executing the functional test manually as you normally do. The tool will record the steps.

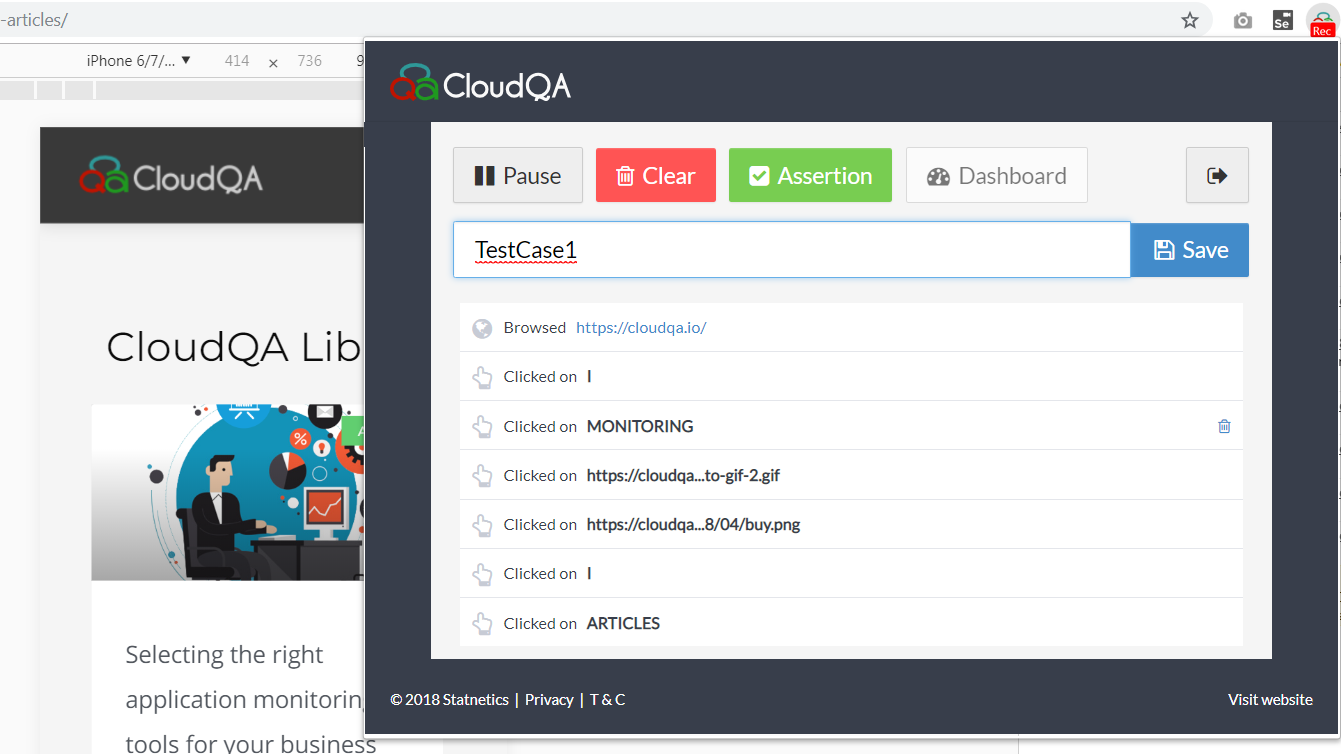
5) You can see that all the steps are recorded with actions and data. As you are done, click on the icon again and give a name to the test case and click on save.

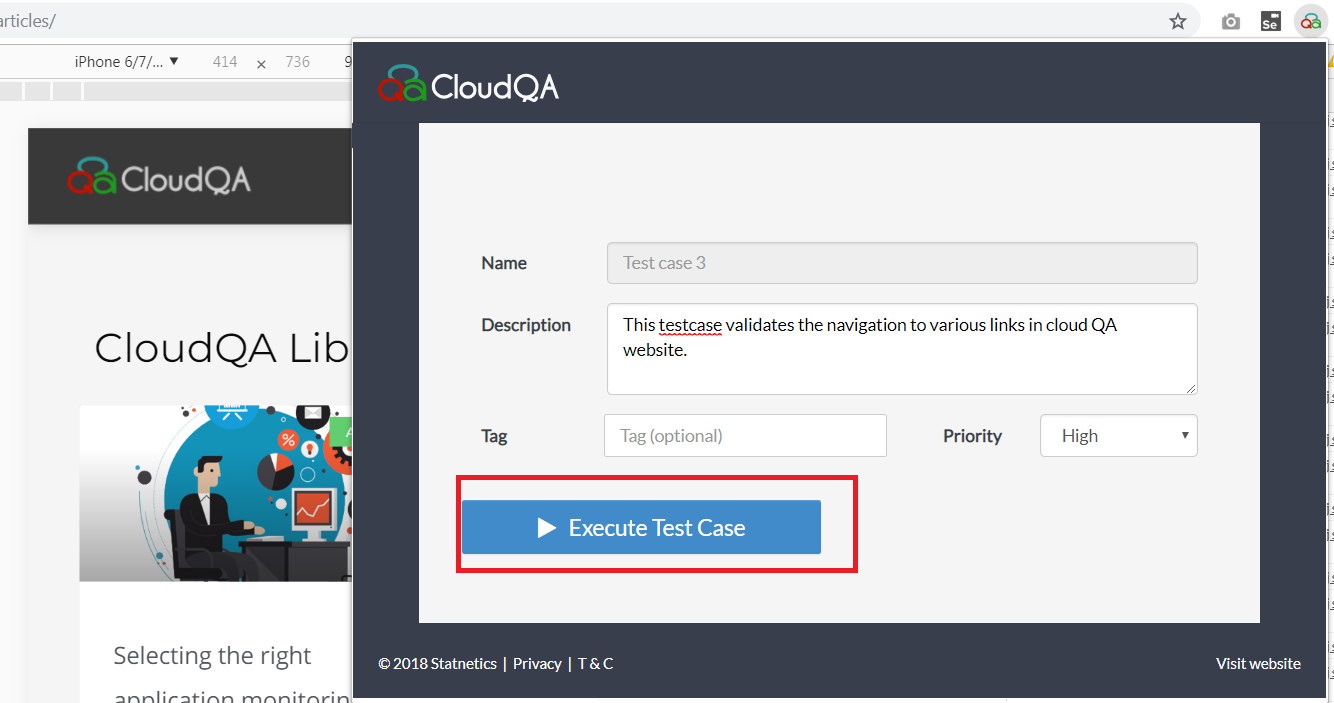
6) After saving, a user can either execute the test case immediately or save for later. To execute immediately, a user gets an action after saving.

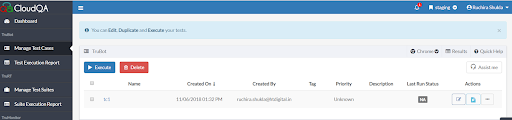
7) To execute later, go to the dashboard and you will get various option to manage test case and select the test case you want to execute and click on execute.

8) A user can save the set of functional test cases and later execute them at the time of regression.
9) There are options to get the test execution report, create and manage test suites and execute test suite and get the report.
This Tool also comes with a capability to add assertions to the test cases, manage and get execution summary as well. An assertion is must when you write automation test. Test Recorder has a very smooth way of putting assertions in the test cases.
This is good enough to start with for manual testers because it does not require much of the coding knowledge and quite interactive and easy to use. Also, it does not compromise with capabilities one can add with automation.
You can go through the documentation which is quite understandable, for further detail – https://doc.cloudqa.io/
There are various other tools available to test PWA. Most of them require coding knowledge and at least hands-on on one programming language to start with. You can use them as complementary to Test Recorder. Some of the popular ones are-
- Appium- Appium is a mobile test automation framework that works for all kind of apps-Native, hybrid and m-web. Appium derives its root from selenium and uses JSON wire protocol to interact internally to ios and android apps using selenium web driver.
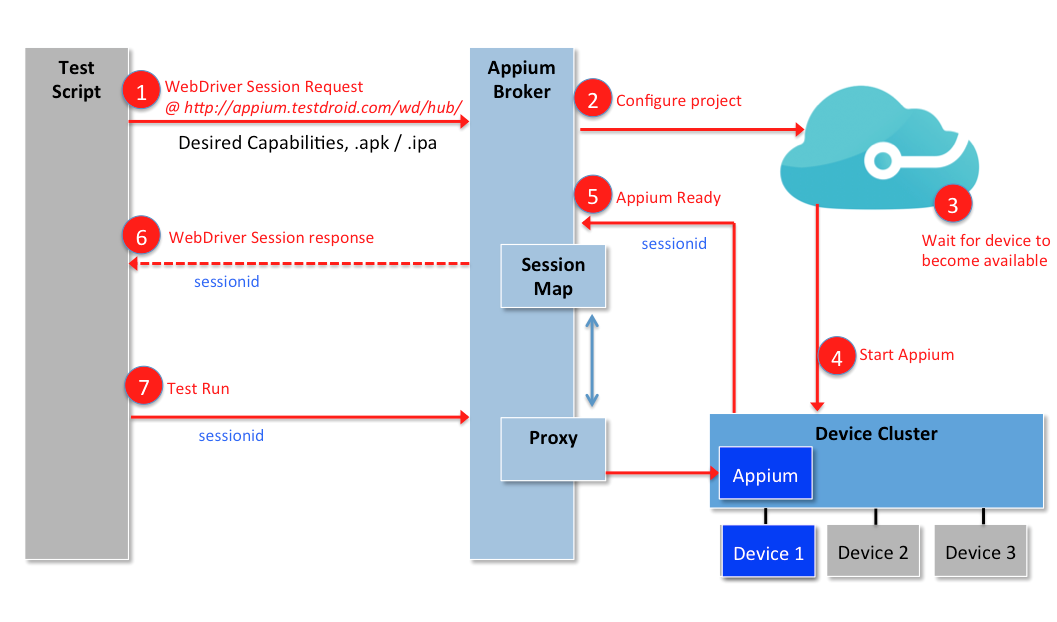
In its architecture, Appium is an HTTP server written in Node.js that creates and handles multiple WebDriver sessions. Appium starts tests on the device and listens for commands from the main Appium server. It is basically the same as the Selenium server that gets HTTP requests from Selenium client libraries.
You can use it if you have an automation framework in-place and running. Add the Appium libraries to it which are open source, do the necessary code changes and write the test-script as we normally do for any other web-app and execute.

- Lighthouse- Lighthouse is a tool provided by Google that tests app for PWA features. This is open source tool and it tests app against the PWA guidelines such as-
- Tests the application offline or flaky network.
- Is served from a secure origin i.e. https.
- Is relatively fast.
- Uses certain accessibility best practices.
Lighthouse is available as a chrome extension and a command line tool.
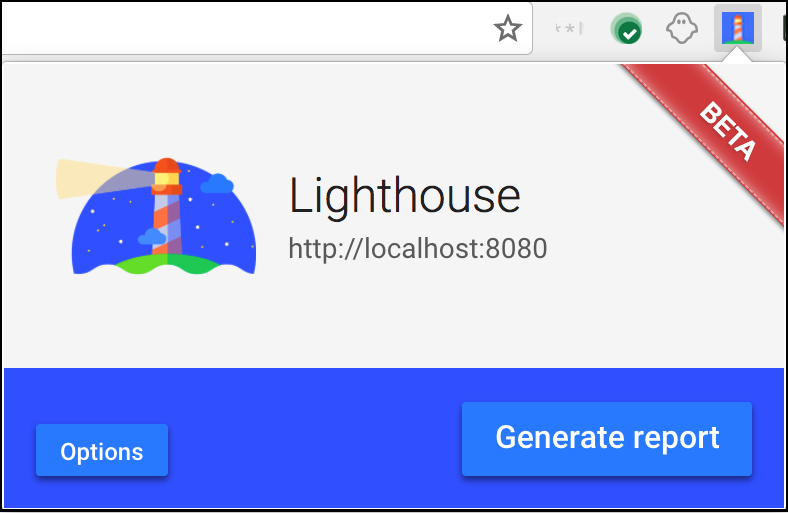
Running Lighthouse as chrome extension- Lighthouse can be downloaded from Chrome Web Store. Once installed it will add a shortcut to the taskbar.
Then, run lighthouse on your application by the select icon and choose Generate Report with the app open in the browser page.

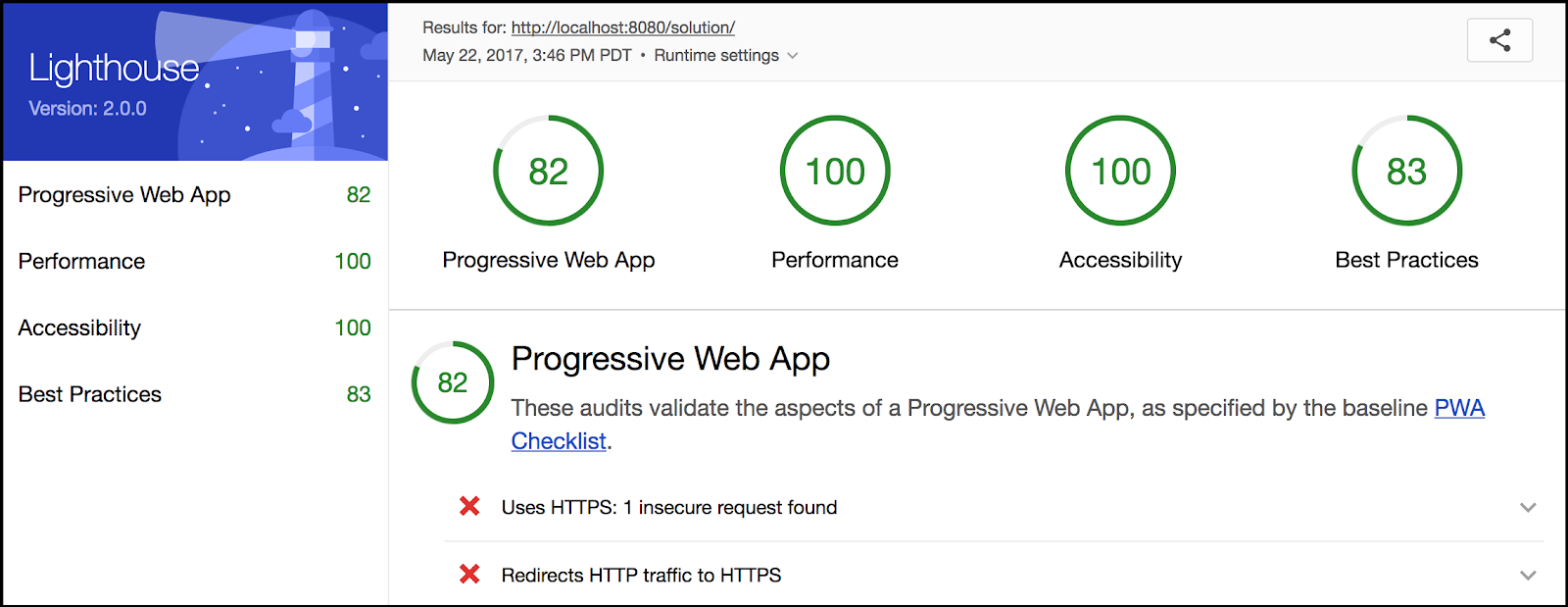
Lighthouse generated an HTML page with the result.

Running Lighthouse from command Line-
Lighthouse is available as a Node module, which can be installed and run from command line.
To install run this command
npm install -g lighthouse
You can check Lighthouse flags and options with the following command:
lighthouse –help
It helps the tester to quickly check PWA against the specified standards provided by Google. For more information, you can refer to the google checklist given for progressive web application- https://developers.google.com/web/progressive-web-apps/checklist
