
Health Care Case Study
Our healthcare client is a leading company in the healthcare industry, focused on bridging siloed health data and enhancing patient care.

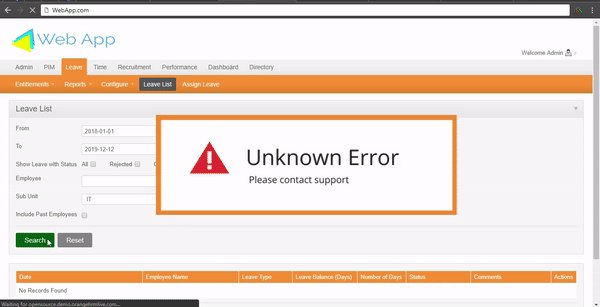
Failed Web Forms

Unresponsive Features

Page Performance

Faulty Shopping Carts

Glitchy Web Elements

Geographic Performance
Login Forms
Broken login forms frustrates users. They should be accessible 24/7. Monitor login form interactions constantly for availability and performance. Be the first to know whenever it breaks.
eCommerce Checkouts
When it comes to e-Commerce websites, uptime is money. Critical business features like shopping carts, payment modules, order confirmations has to run smoothly. CloudQA can monitor them and other critical pages for availability and performance.
Business Critical Functions
Modern web applications depend on unique interactions to provide users with a great experience. From forms, to search, ERP, SaaS applications and JavaScript/Ajax elements, CloudQA helps you stay in sync with your website transactions.

Our healthcare client is a leading company in the healthcare industry, focused on bridging siloed health data and enhancing patient care.
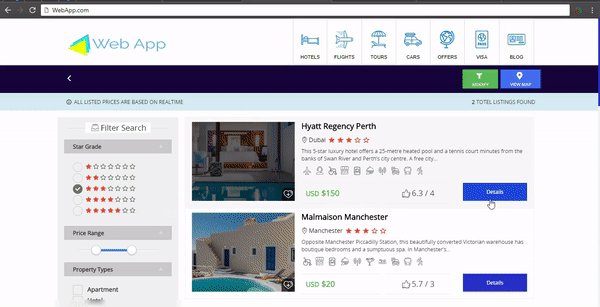
Unexpected status codes
Frequent updates without a sound testing can leave your web app vulnerable to unexpected page errors like 404, 403, 500, 502, 503.


Functional errors
Poor coding will result in functional errors that can go undetected during manual tests like incorrect search results, accepting invalid data input.
Long loading times
Server-side issues or coding inefficiencies are a common cause for sluggish performance. Pages take long time to load or sometimes even time out.

With our unique web-based recorder, you can easily click through and record the transactions that are most critical to your business and customers. You can securely record your website transactions. You can then run these recorded customer journeys continuously to see how they behave in different browsers & data variations. This is the most effective & proactive way to monitor your application for performance and user experience. Via active alerts, you find out problems related to a specific transaction flow way before your customers do.
Create critical user flows in minutes
Begin by recording a test case for user journey. This is to ensure that the workflow has no functional errors.

Setup 24×7 monitoring
After building a user journey add it to TruMonitor with your preference of frequency and location.


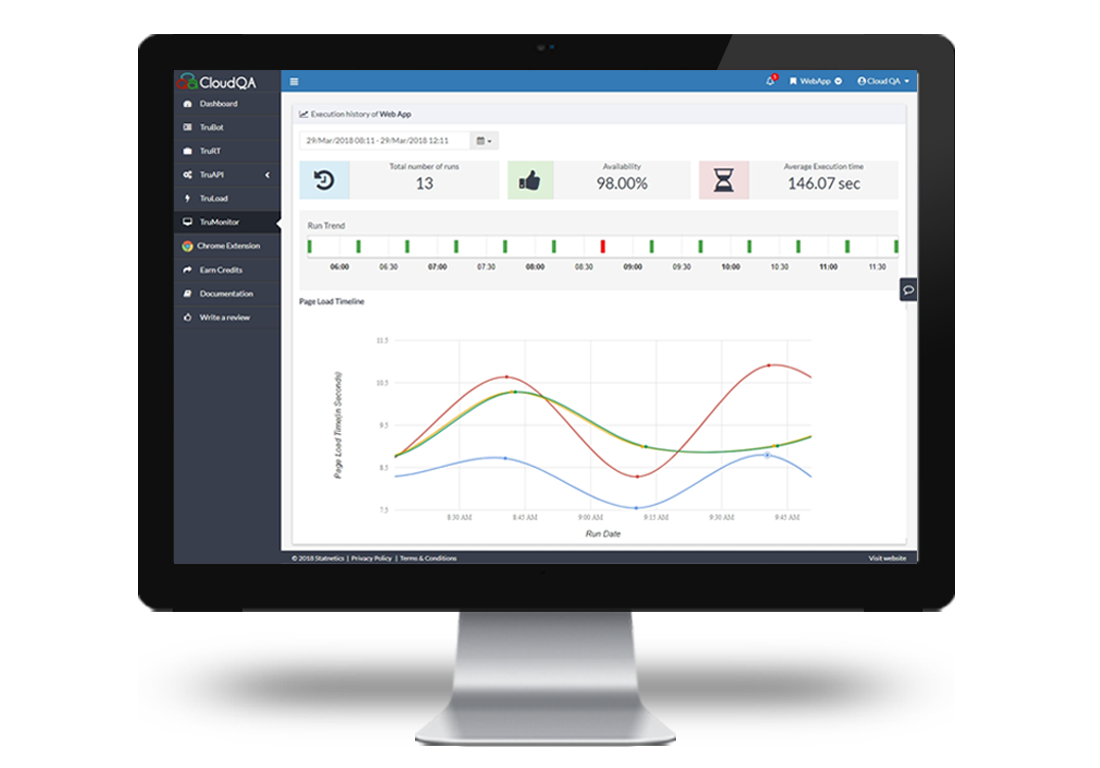
Real-time dashboards with drill down

Availability and performance online dashboards are available. Application to Transaction to Page level is visible through drill down. Track down individual incidents of page errors or performance breaches. Historical data will be available for a year.
Intelligent and Customizable Alerts

Getting to know problems with your shopping carts, logins, and other website transactions from your users isn’t the most efficient way to be alerted. Our alerts system can be customized to send you an SMS, email, Slack and PagerDuty integrations.
Do you have complex user flows with multiple steps? No worries – TruMonitor will allow you to set up the complex multi-step user flows for monitoring in minutes
Does your application change frequently? Monitoring user flows for applications that go through frequent version upgrades can generate a lot of false positives. TruMonitor allows you to adapt to software changes very quickly without going through a lengthy user flow recreation process
Do you have 100’s of critical user flows to monitor? You don’t have to be restricted by what all you can monitor. Creating, managing and monitoring multiple user-flows is a breeze with TruMonitor
Want to monitor your website with different data sets? TruMonitor’s data-driven technology will allow you to monitor your user flows with different data sets with no effort
Need real-time alerts with all the details? TruMonitor’s has easy integration with multiple 3rd party alerting tools. You can view step level details with screenshots for every user flow.
Edit any step in the user journey after recording them. Change workflow steps simply via drag-and-drop feature. Add/modify/delete any step in user journey by click of a button. No other monitoring tool has this capability.
Customers switch to CloudQA because they have issues testing their transactions with other tools. For example, consider monitoring a 90 step online insurance purchase journey that requires numerous data variations – you cannot achieve this via any other monitoring tool.
TruMonitor real browser technology enables monitoring with Chrome, Firefox or IE. Other monitoring tools don’t give you a choice. Performance metrics from different browsers, will provide you with a complete picture of usability and performance of your application.
Your API needs to be up & running seamlessly 24/7, and TruMonitor can help! Keep micro services online all the time, even when you’re not around. Chain multiple data dependent API calls with user journey & monitor them together.
Find broken or slow site interactions before your customers do.

Record any user journey on your web application without coding. It takes only minutes.
Stimulate such user journeys with real browsers – Chrome and Firefox.
Run monitoring for user journeys with a customizable frequency.
Monitor with various geographical locations and altering data inputs.
Get real-time availability and performance metrics on a dashboard.
Drill down on various levels – overall application, user journey or page level metrics.
Track down individual incidents of page errors or performance issues.
Add prefered mode of communication to receive instant alerts for issues.
Integrate with applications used by your DevOps.
Send detailed and interactive reports with a shareable link.
See screenshots at every step of user interaction. It allows you to see why a problem occurred.





Product Expert
Glitches and sluggish performance not only cause loss of users but also bring bad reputation to the brand.
TruMonitor is the most comprehensive tool to keep bad user experience on check. You can take swift actions before issues affect the users.
IT Expert
Spend minimal effort on set up and maintenance. No need to disturb your current tech stack. All the required web monitoring infrastructure is on CloudQA.
Sit back and relax while TruMonitor holds up the Uptime and SLA requirements.

Feature
Build one workflow and reuse for any variations of data inputs


Edit any step in the workflow post recording. Change workflow steps simply with drag-and-drop feature Or edit any step


Verify status codes as well as any functional outcomes


Supports various screen resolutions


Runs Java Scripts and AJAX


Real browsers monitoring – Chrome and Firefox


Screenshots for every step in a workflow


Get user side web page rendering times


Aggregate as well as individual monitoring metrics


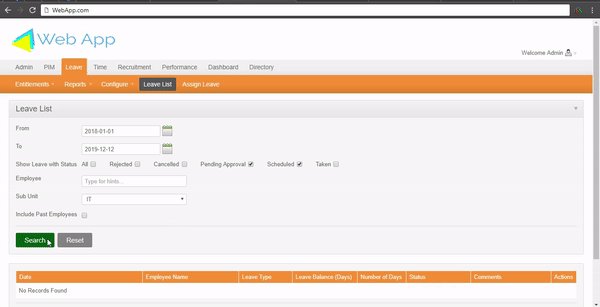
Data Driven Synthetic Monitoring is an advancement on general synthetic monitoring. You can monitor different user inputs on forms, filter, search queries, dates, time and so on. At every monitoring instance a new data value is used. By this you are able to reuse same user journey with numerous data variations.


© 2018 All rights reserved. CloudQA.